Checkpoint 2 _Basic Level Blocking
To make a beautiful and two-dimensional game, I will make this image have different levels of effects. I used an image as the background of the scene. In front of it is a platform on which the character can stand. For this platform, I use Tilemaps to achieve this effect. Isn't that amazing? Let's see how it works.

The Tilem component is a grid component that can cut an image into several small pieces, paste them into each grid component, and finally create new objects.

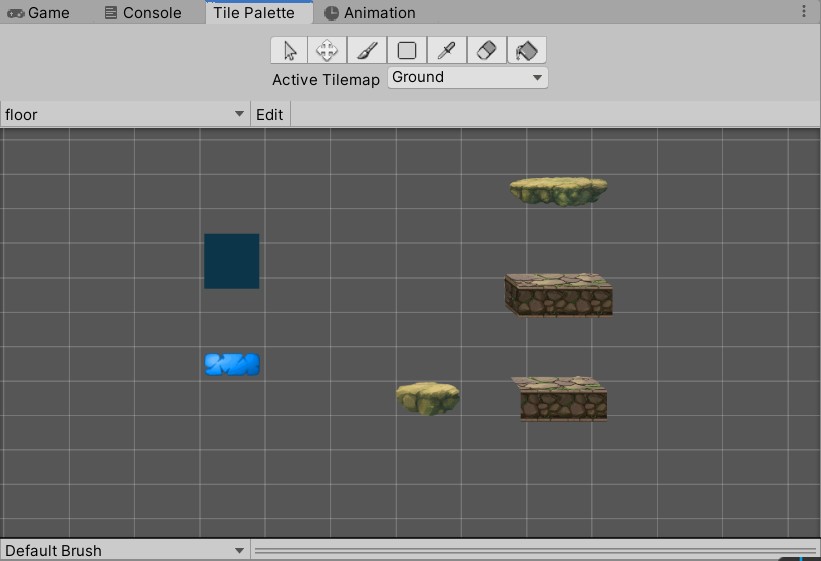
Adding and painting tiles
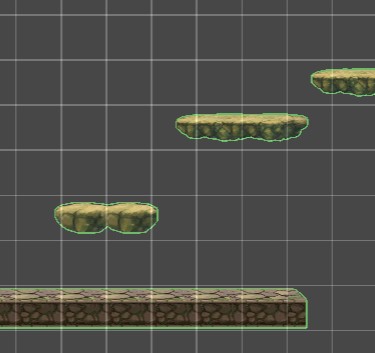
Drag the picture to the palette of tiles and use the painting tool to paint on the scene. I can add the same tiles to multiple places and also can make them in a different layout. After painting doesn’t forget to add a collider that should be with Composite Collider 2D and help me to manage all of the tilemaps.

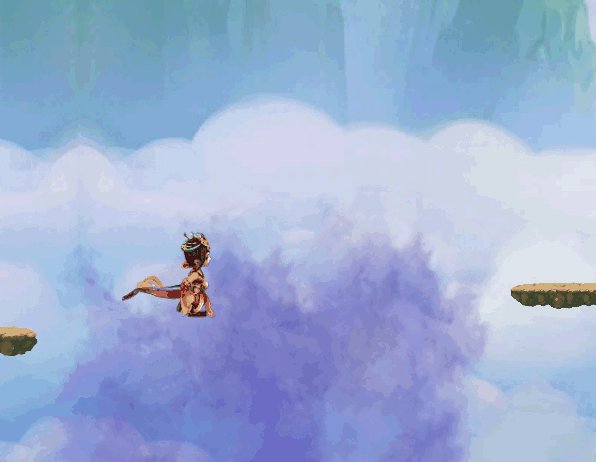
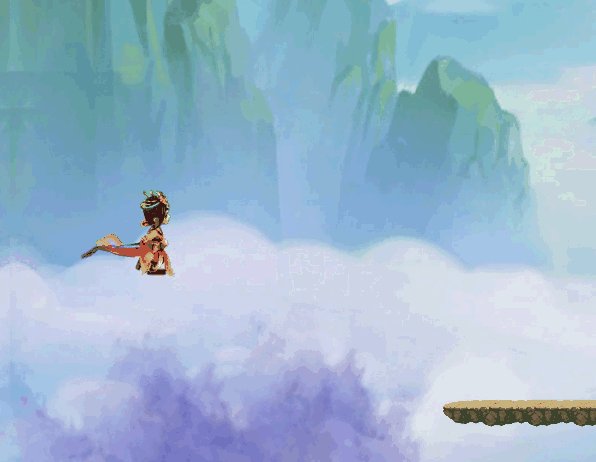
Area Effect 2D
I like the antigravity effect very much when I was learning it because it can achieve the buoyancy effect in the virtual scene. I think it is very interesting that the character enters this purple area and produce the anti-gravity effect.

Students Feedback:
Some students mentioned that players were too buoyant when they entered the buoyancy zone, and the player experience is not very good. I later improved the force of the buoyancy force so that the character was slowly raised for the effect.
Further implement:
When making these tilemaps, I just put Tilemaps Collider2D. Later in practical class, Lindsay reminded me of using Composite Collider 2D down to correct this detail.
Reference:
All of screenshot picture from: https://www.screentogif.com/
All of gif from: https://www.gif.cn/
Travel Through The Ancient Island of Adventure
More posts
- Documentation + User GuideOct 11, 2020
- Checkpoint 6——Planned updates based upon Testing ng SessionOct 11, 2020
- Game TestingOct 04, 2020
- Checkpoint 5——User InterfacSep 27, 2020
- Checkpoint 4—More different scenesSep 20, 2020
- Checkpoint 3—Collecting / Enemies / HurtSep 13, 2020
- Checkpoint 1 _Player MovementAug 30, 2020
- Game ConceptAug 28, 2020
Leave a comment
Log in with itch.io to leave a comment.